NetObjects Fusion 12 Actions
1. Here is how this action was created
1. Add Hotspot circle to watch face and apply smart link, blank, then create the following action1
2. Select the picture2 that is behind the hotspot picture in the object tree and add the following action2
3. Draw another hotspot around text “See Packaging” and create action3
4. Select picture3 and add a mouseout action4
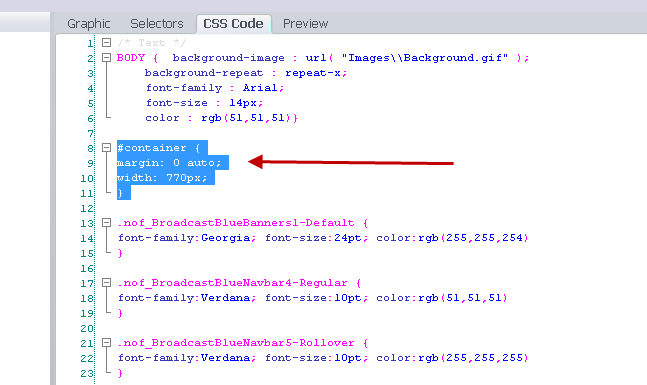
Note: by using a layout region as placeholder for actions and setting its output to HTML 4.01, you can center any action site in the browser by using <div id="container"> body content <div> and adding some code to style view, CSS tab
#container {
margin: 0 auto;
width: 770px;
}

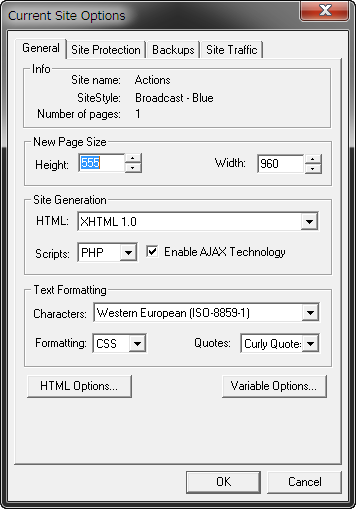
Note: Site setting Html output must be set to XHTML 1.0